Hintergrund Transparent Machen Css

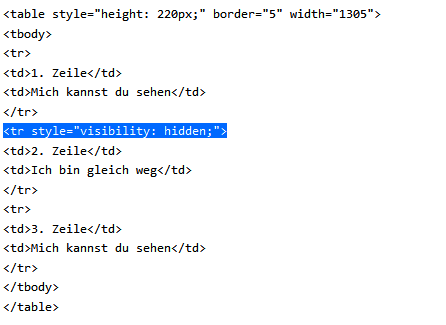
Die verdeckt dann.
Hintergrund transparent machen css. In this case we want the image to not be transparent when the user hovers over it. Möchten sie ein objekt in einem foto freistellen sollten sie zu programmen wie photoshop gimp oder paint net greifen. Hintergrund in paint transparent machen vorweg. Neben dem rgb modell sind neue formate für color hinzugekommen.
Wäre trotzdem schön wenn es da über css nur etwas für den hintergrund gibt und auch für background color gültig ist um das ganze eben auch schnell ändern zu können. Css1 css2 1 css3 mit der eigenschaft background image lässt sich das hintergrundbild eines elementes definieren. Legen sie auch die farbstärke fest um nachbarfarben zu erkennen und zu entfernen. Rgba hsl hsla cmyk im generated paged media module.
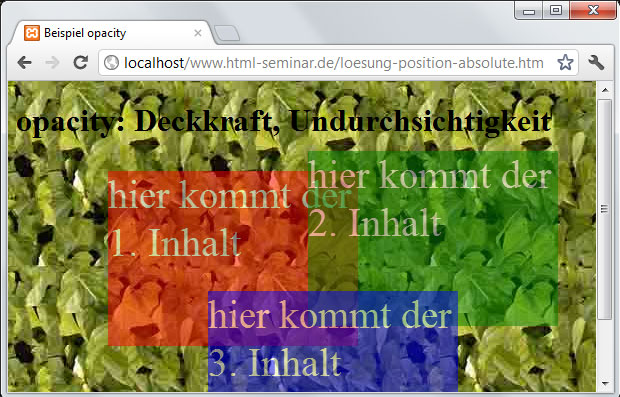
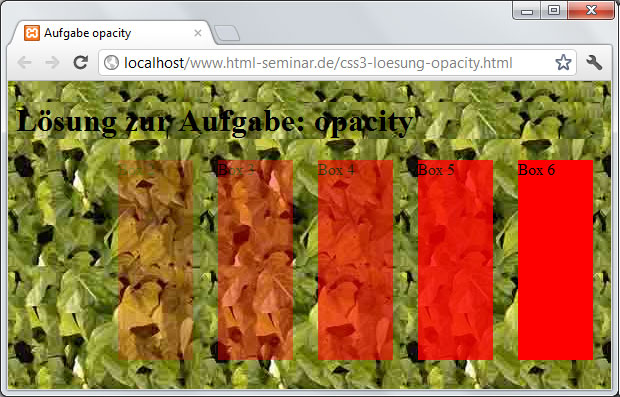
Die css hierfür ist opacity 1. Statt einem transparenten oder halbtransparentem hintergrundbild kann man mit css auch eine mehr oder weniger stark transparente hintergrundfarbe mit background color wählen. When the mouse pointer moves away from the image the image will be transparent again. Die css3 anweisung opacity bewirkt deckkraft bzw.
The css for this is opacity 1. Mit css3 wurde das color modul um css opacity und den alphakanal erweitert und css3 übernimmt die farbnamen aus dem svg standard. Mit ms paint können sie nur einfachste bildbearbeitungen vornehmen. Der alphakanal das a in rgba oder hsla gibt die transparenz einer farbe mit werten zwischen 0 und 1 an.
Kostenloses online tool um einen transparenten hintergrund im bild zu erstellen der sofort jede hintergrundfarbe des bildes entfernt. In diesem fall wollen wir das bild nicht transparent sein wenn der benutzer darüber bewegt. Die erste css block ist ähnlich dem code in beispiel 1. Etc je transparenter wird das bild oder die hintergrundfarbe.
Hierbei könnte vielleicht etwas verwirrend sein dass eine transparenz von 100 oder 1 das bild oder den hintergrund nicht transparent zeigt. The first css block is similar to the code in example 1. Man muss also abwärts gehen je kleiner der wert der transparenz wird also zum beispiel opacity. Wählen sie das bild im werkzeug aus und klicken sie dann auf die hintergrundfarbe des bildes um es zu entfernen und transparent zu machen.
Als erstes erweitern wir die aufgabe aus dem bereich css absolute positionierung um den hintergrund. 0 ist vollständig. Sowas in der art wäre super eben auch auf andere elemente erweiterbar image font usw. Zusätzlich haben wir hinzugefügt was passieren soll wenn ein benutzer über eines der bilder schwebt.














:fill(fff,true):upscale()/praxistipps.s3.amazonaws.com%2Fhintergrundebene-entsperren_362b470d.png)