Hintergrund Leicht Transparent Css

Mit css3 wurde das color modul um css opacity und den alphakanal erweitert und css3 übernimmt die farbnamen aus dem svg standard.
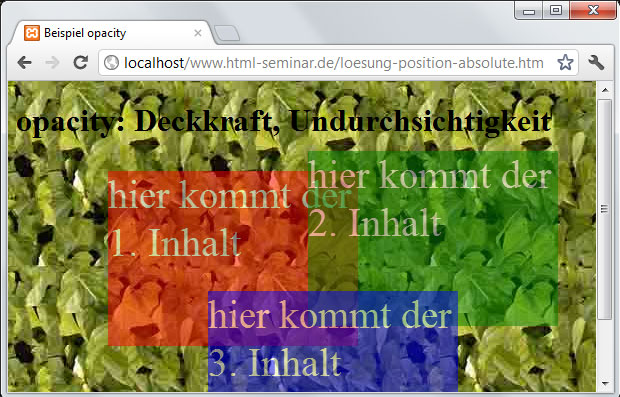
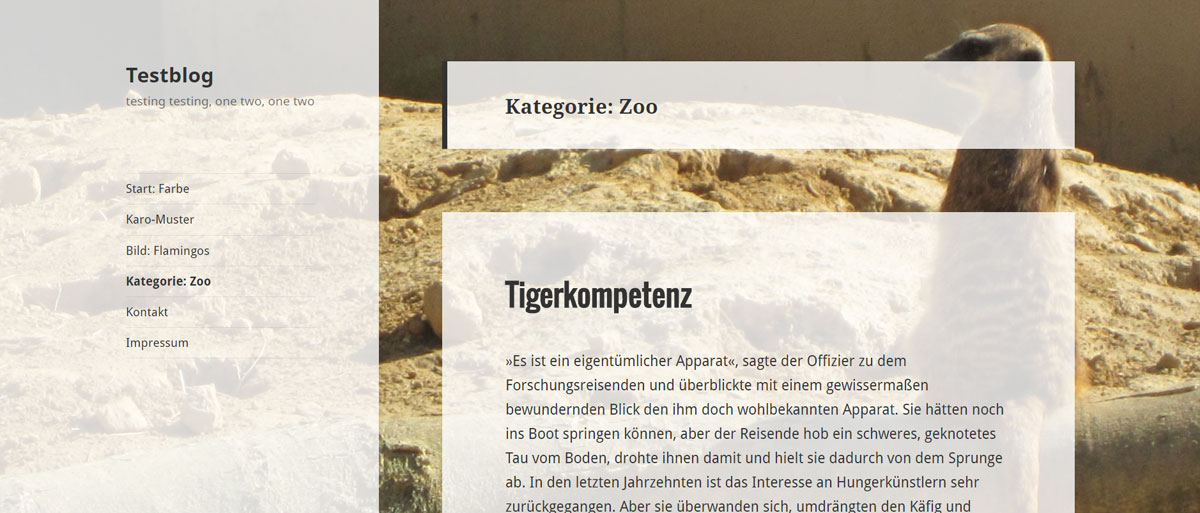
Hintergrund leicht transparent css. In this case we want the image to not be transparent when the user hovers over it. I cannot solve a css problem. Der hintergrund scheint durch die farbigen flächen und durch die schrift. Als erstes erweitern wir die aufgabe aus dem bereich css absolute positionierung um den hintergrund.
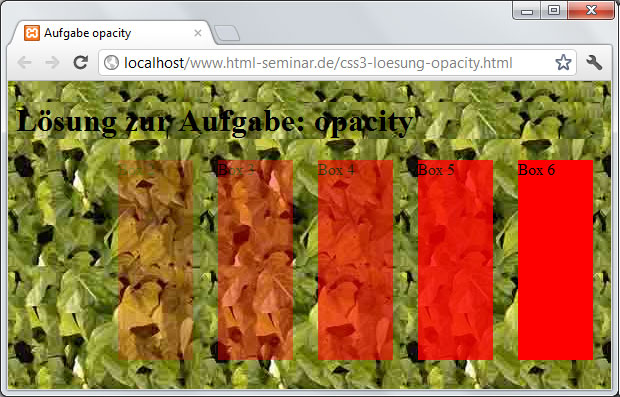
Für die geckos und filter alpha opacity für den ie lässt sich die transparenz opazität eines elements einstellen. Statt einem transparenten oder halbtransparentem hintergrundbild kann man mit css auch eine mehr oder weniger stark transparente hintergrundfarbe mit background color wählen. But the links on it also get transparent due to the opacity attribute and because they are child elements of the transparent navigation bar. Der alphakanal das a in rgba oder hsla gibt die transparenz einer farbe mit werten zwischen 0 und 1 an.
0 ist vollständig. Das problem wäre dann aber noch dass dann auch der text und alles andere in dem element transparent wird. Rgba hsl hsla cmyk im generated paged media module. Hierbei könnte vielleicht etwas verwirrend sein dass eine transparenz von 100 oder 1 das bild oder den hintergrund nicht transparent zeigt.
5 mozilla browser z b. Zu unserem im letzten kapitel angesehenen hsl farbschema wird ein weiterer wert mitgegeben. Firefox ich denke also so kannst du es machen. Etc je transparenter wird das bild oder die hintergrundfarbe.
Neben dem rgb modell sind neue formate für color hinzugekommen. The css for this is opacity 1. 5 opera safari glaube ich zumindest ab css 3 standard filter. Es wird zum hsla farbschema.
Url transparent inherit standardwert. Man muss also abwärts gehen je kleiner der wert der transparenz wird also zum beispiel opacity. Css1 css2 1 css3 mit der eigenschaft background image lässt sich das hintergrundbild eines elementes definieren. Die verdeckt dann.
In addition we have added what should happen when a user hovers over one of the images. The first css block is similar to the code in example 1. Mit der eigenschaft moz opacity. Einen interessanten effekt bieten der internet explorer mozilla und der netscape.