Foto Hintergrund Css

Cara mengatur gambar latar di html.
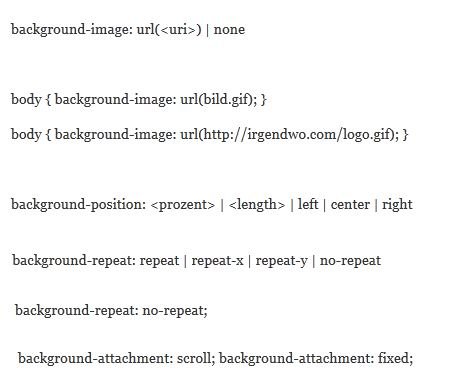
Foto hintergrund css. In addition we have added what should happen when a user hovers over one of the images. You learned from our css colors chapter that you can use rgb as a color value in addition to rgb you can use an rgb color value with an alpha channel rgba which specifies the opacity for a color. When the mouse pointer moves away from the image the image will be transparent again. This way the background image will cover the entire element with no stretching the image will keep its original proportions.
Viel spaß über mich. Hintergrundbilder wie das bild in den hintergrund kommt. In diesem video zeige ich euch wie ihr in html einen seitenhintergrund einstellen könnt. Rgba red green blue alpha the alpha parameter is a number between 0 0 fully transparent and 1 0 fully opaque.
If you want the background image to cover the entire element you can set the background size property to cover. An rgba color value is specified with. In this case we want the image to not be transparent when the user hovers over it. Zoom backgrounds abstract textures.
Ich bin jonas mache hauptsächlich tutorials auf youtube viele four delta one. The first css block is similar to the code in example 1. Also to make sure the entire element is always covered set the background attachment property to fixed. Well organized and easy to understand web building tutorials with lots of examples of how to use html css javascript sql php python bootstrap java and xml.
The css for this is opacity 1. Jika anda ingin menambahkan gambar ke dalam halaman web yang anda butuhkan adalah html. The background image doesn t just move away as the screen moves from one screen to the next the background image itself slides. Jika anda ingin menggunakan gambar tertentu sebagai gambar latar halaman web anda memerlukan html dan css.
Die am weitesten verbreitete möglichkeit ist in der css datei einen bereich zu definieren der für das komplette html dokument gilt also der html tag html bzw body.