Css Hintergrund Weiß Transparent

When the mouse pointer moves away from the image the image will be transparent again.
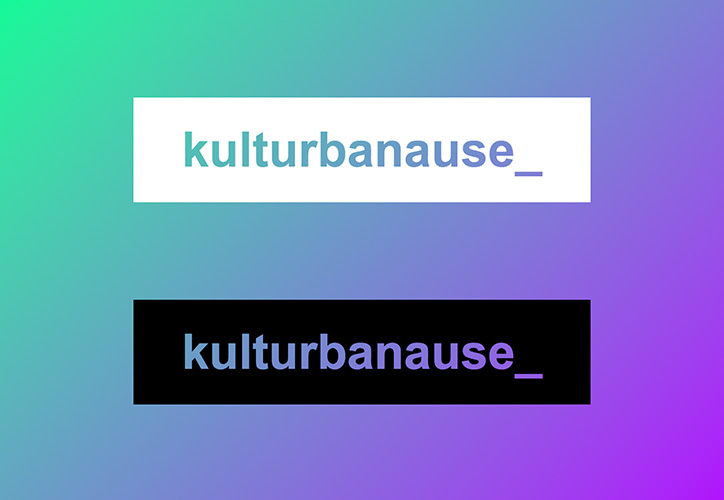
Css hintergrund weiß transparent. Der alphakanal das a in rgba oder hsla gibt die transparenz einer farbe mit werten zwischen 0 und 1 an. Rgba hsl hsla cmyk im generated paged media module. Das element durchscheinend ist. Oft habe ich motive die für webseiten oder flyer freigestellt werden müssen sodass sie einen reinen weißen hintergrund haben.
In addition we have added what should happen when a user hovers over one of the images. Einfaches freistellen nur mit pinsel korrekturwerkzeug. Möchten sie ein objekt in einem foto freistellen sollten sie zu programmen wie photoshop gimp oder paint net greifen. Etc je transparenter wird das bild oder die hintergrundfarbe.
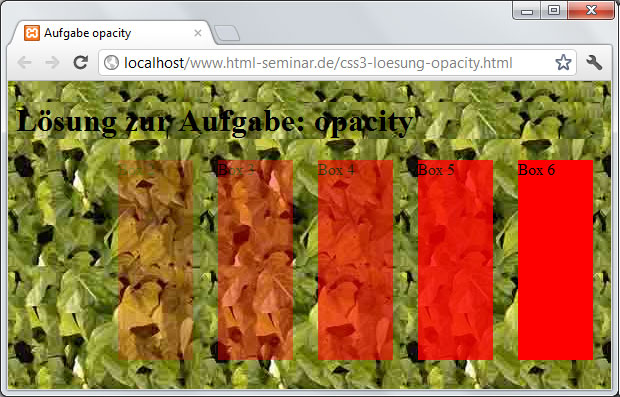
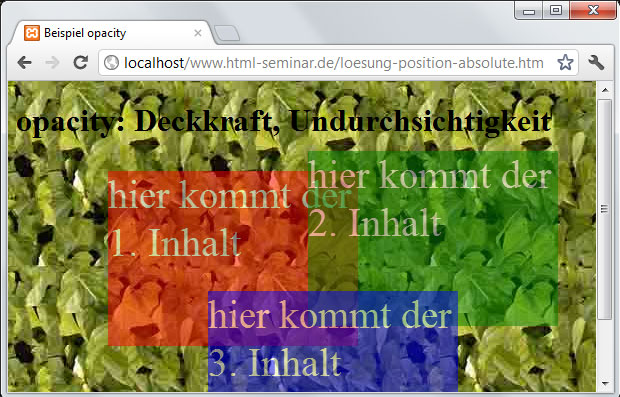
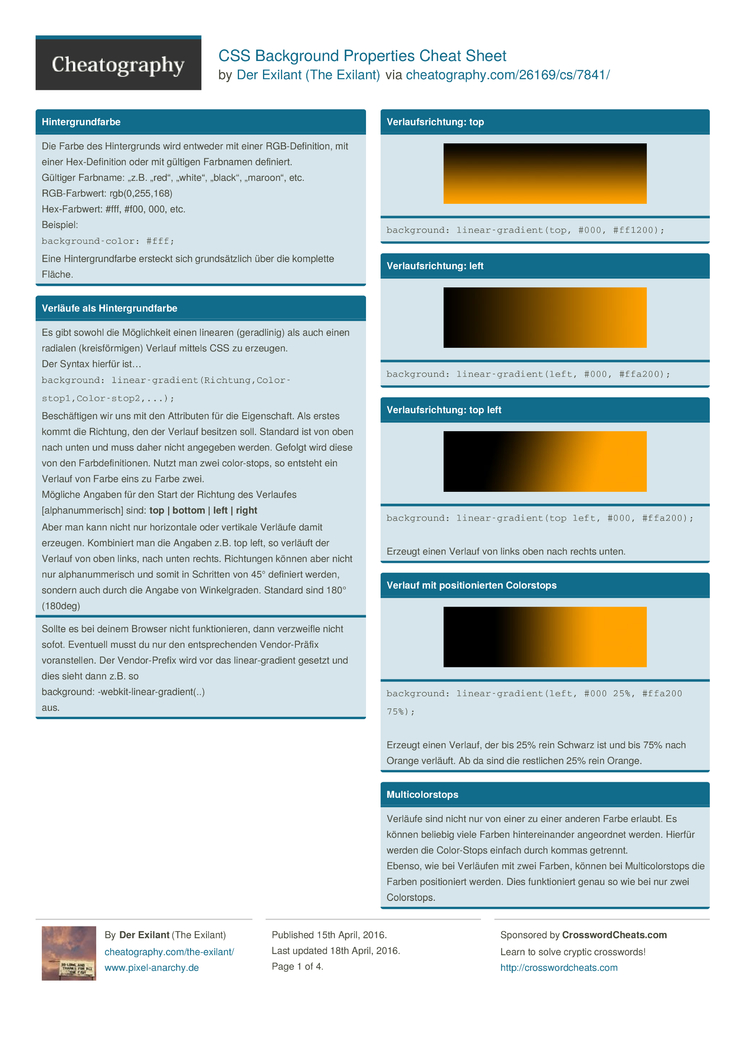
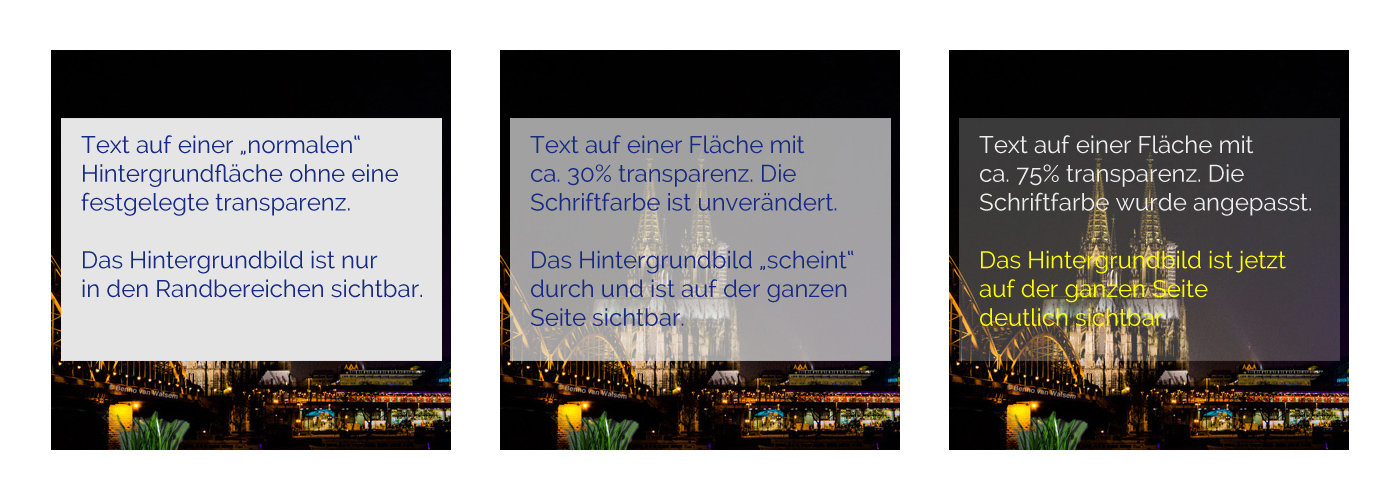
Statt einem transparenten oder halbtransparentem hintergrundbild kann man mit css auch eine mehr oder weniger stark transparente hintergrundfarbe mit background color wählen. The first css block is similar to the code in example 1. Farbe und hintergrundgestaltung. Der hintergrund scheint durch die farbigen flächen und durch die schrift.
In this case we want the image to not be transparent when the user hovers over it. Mit ms paint können sie nur einfachste bildbearbeitungen vornehmen. Hintergrund transparent machen hd tutorial. Schwarze weiße farbe nach transparent ändern stefan hagen.
Schwarz weiß mit farbe. Als wert wird hier eine farbe oder transparent notiert. Benutzer hat hintergrund auf schwarz und text auf weiß in seinen standardeinstellungen im browser gestellt. The css for this is opacity 1.
Die background eigenschaft ist ein zusammenschluss aus den oben genannten hintergrund eigenschaften außer. Wird jetzt auf der seite nur der text auf schwarz gestellt sieht der benutzer nichts. 0 ist vollständig. Mit css3 wurde das color modul um css opacity und den alphakanal erweitert und css3 übernimmt die farbnamen aus dem svg standard.
Transparent bedeutet dass die farben des darunterliegenden elements angenommen werden bzw. Als erstes erweitern wir die aufgabe aus dem bereich css absolute positionierung um den hintergrund. Die verdeckt dann. Soll der text keinen sichtbaren hintergrund erhalten können sie diesen mittels der eigenschaft transparent versteckt werden.
Man muss also abwärts gehen je kleiner der wert der transparenz wird also zum beispiel opacity. Hintergrund in paint transparent machen vorweg.