Css Hintergrund Durchsichtig Schrift Nicht

Css bilder und hintergrundbilder.
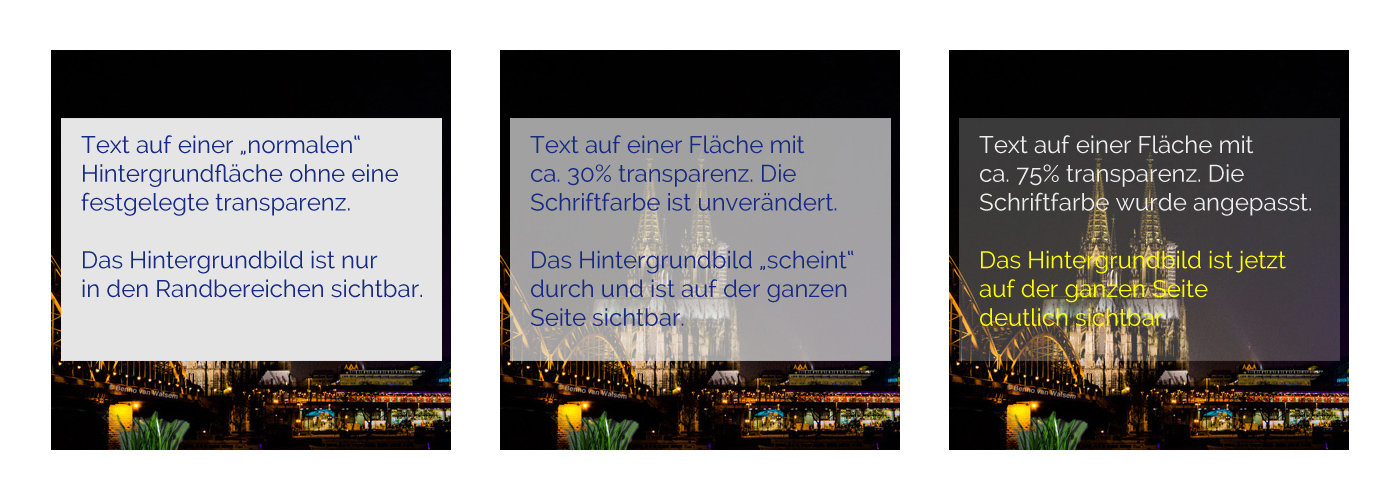
Css hintergrund durchsichtig schrift nicht. Neben dem rgb modell sind neue formate für color hinzugekommen. Ich möchte den hintergrund halbtransparent 80 und den inhalt text und bilder normal 100 deckkraft anzeigen lassen. Vereinfacht sieht das jetzt so aus. Nun wird aber auch der text im div transparent dargestellt.
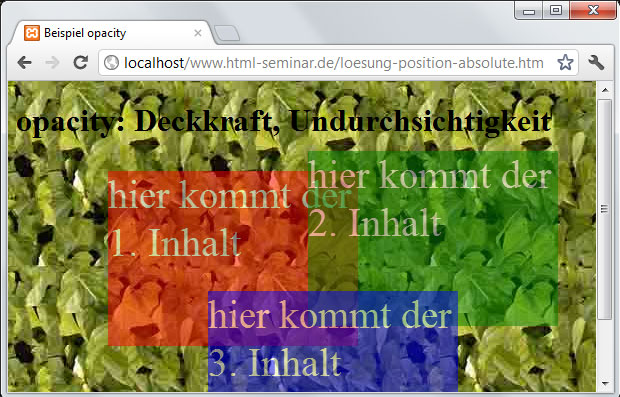
Bei einem div möchte ich die hintergrundfarbe transparent machen so dass der hintergrund durchschimmert. Komplett durchsichtig sprich 0 deckkraft. Komplett undurchsichtig 100 deckkraft sprich. Navigation suche wichtig für die gestaltung von hintergrundfarben und bilder n sind folgende eigenschaften.
Dabei stehen die werte für. Mit css3 wurde das color modul um css opacity und den alphakanal erweitert und css3 übernimmt die farbnamen aus dem svg standard. Der alphakanal das a in rgba oder hsla gibt die transparenz einer farbe mit werten zwischen 0 und 1 an. 0 ist vollständig.
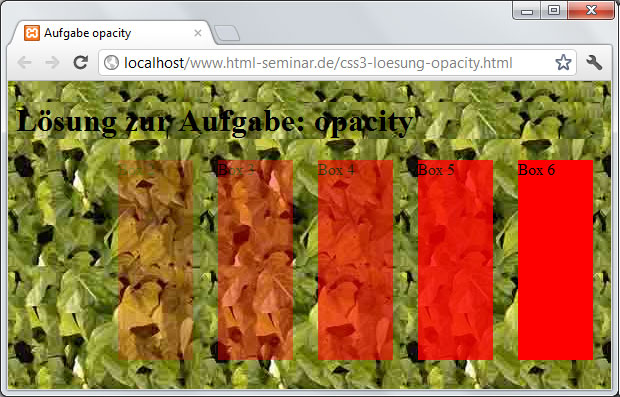
Der wert 0 7 steht nun für die dichte des zum beispiel hintergrunds eines divs. 0 5 farbflächen und schrift lassen den hintergrund durchscheinen. Hallo ich möchte in einem aufsatz für das deckblatt ein bild einfügen dass im hintergrund sein soll und der text darauf steht. Das funktioniert auch gut.
In den css definitionen erfolgen die angaben über die größe ausrichtung abstände und randdarstellung. Background ist die kurzschrift für alle css eigenschaften des hintergrunds eines elements sei es nun ein hintergrundbild oder eine hintergrundfarbe. Auf grafik formatieren habe ich schon versucht die transparents umzustellen da tut sich jedoch nichts. Css eigenschaften wechseln zu.
Hierbei könnte vielleicht etwas verwirrend sein dass eine transparenz von 100 oder 1 das bild oder den hintergrund nicht transparent zeigt. Hintergrund halb transparent text nicht transparent 2016 06 18 jörg kruse nachdem microsoft anfang des jahres den support für eine reihe älterer versionen des internet explorers eingestellt hat und man infolgedessen diese selbst auch nicht mehr berücksichtigen muss ist in mancher hinsicht das coden von webseiten einfacher geworden. Rgba hsl hsla cmyk im generated paged media module. Nun bekomme ich es nicht hin das bild transparenter zu machen damit man eher die schrift als das bild sieht.
Ich habe versucht den text in einen neuen div zu packen und dort die transparenz auf 100 zu setzen hat aber nicht funktioniert. Im html code wird vermerkt dass ein bild kommt und wo der speicherort ist.